1、创建项目所在的文件夹

2、在VS Code开发环境中,选择 文件->打开文件夹,然后选择我们刚刚创建的文件夹
3、创建解决方案
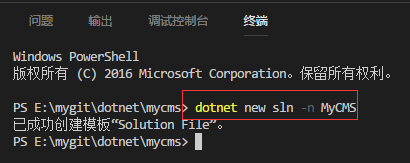
选择 查看->集成终端 命令或直接摁下快捷键Ctrl+`,VS Code开发环境中会出现一个很厉害的工具。为什么说它厉害呢?因为我们在这里输入一些神奇的命令,我们的项目中会发生一些神奇的现象。
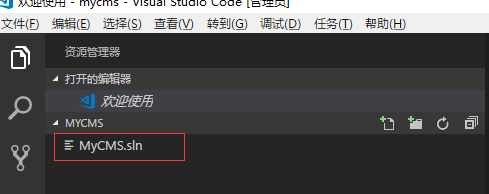
①比如我接下来在集成终端中输入命令dotnet new sln -n MyCMS,在我们的MyCMS文件夹下会出现一个解决方案MyCMS.sln,如下图所示:


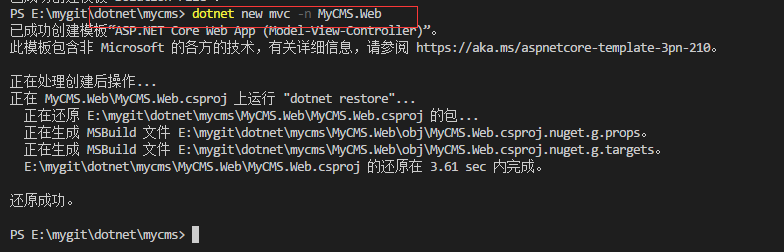
②我们再在集成终端中输入dotnet new mvc -n MyCMS.Web,会发现左边的文件列表中多了一个叫MyCMS.Web的MVC项目,如下图所示:

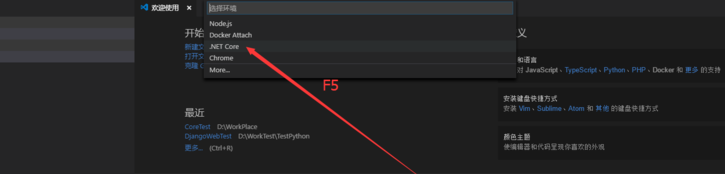
下边我们来尝试按下F5键后会发生什么吧?程序没有直接运行。而是出现了下边的信息,我们选择.NET Core,如下图所示:

再次F5,出来一个launch.json,如下图所示:
共有条评论 网友评论