- 0、学前准备
- 0.0 APP.module.ts配置
- 1.0 TypeScript语言简介
- 2.0 如何在TypeScript中引入js包
- 3.0 pipes的使用
- 4.0 双向数据绑定
- 5.0 页面跳转
- 6.0 声明属性 绑定数据
- 7.0 请求数据
- 8.0 父子组件传值
- 9.0 ionic3 开发之工作原理(
- 1、环境配置
- 1.1 开发环境搭建
- 1.2 VS Code软件语言
- 1.3 Git账号初始化
- 2、开始第一个App
- 2.0 使用Git进行版本控制
- 2.1 创建并运行App
- 2.2 修改应用图标启动界面包名
- 2.3 Ionic3新特性懒加载
- 2.4 使用懒加载改造现有页面
- 2.5 创建一个新的页面
- 2.6 Ionic3封装全局网络请求服务
- 2.7 上拉更新与下拉更新
- 2.8 常用开发技巧
- 2.9 UI设计
- 3.0 搜索页面设计与开发
- 3.1 安卓下硬件返回键的处理
- 3.2 tabs默认选中项
- 3.3 ionic3&echarts
- 3、插件使用
- 3.1 禁止App横屏
- 3.2 调用照相机拍照
- 3.3 拍照文件上传
- 3.4 图表报表chart.js
- 3.5 百度地图SDK秘钥申请
- 3.6 极光推送
- 3.7 扫描二维码
- 3.8 百度定位Android版插件
- 3.9 自己写的手机端即时聊天
- 3.10 极光推送
- 3.11 卸载插件
- 3.12 热更新
- 3.13 音频、视频播放
- 3.14 App在线升级
- 3.15 检查硬件权限
- 3.16 图片预览大图
- 4、App打包
- 4.1 使用Android studio打包
- 4.2 使用命令打包
- 4.3 Ionic3启动慢解决方法
- 4.4 解决同台手机兼容问题
- 4.5 创建打包用的key
- 5、常见错误
- 5.1 创建项目时常见错误
- 5.2 添加Android环境时常见错误
- 5.3 Without `from` option
- 5.4 ionic版本降级操作
- 5.5 多人同时打包失败的一次记录
- 5.6 百度地图定位出错问题
- 5.7 ionic3 iOS真机http请求失败
- 5.8 百度地图定位第一次失败
- 5.9 ionic3 打包报错[ERROR]
- 5.10 一直在欢迎页面进不去
- 5.11 升级bug
- 5.12 ionic3程序安装冲突
- 请求不能跨域
- 6、项目实战
- 6.0 界面样式
- 6.1 百度地图
pipes的使用
发布时间 2018-5-23 16:01:22
浏览量()
收藏(1)
我们以moment的使用
插件地址:https://www.npmjs.com/package/moment
一、基础介绍:
管道可以在模板中转换显示的内容。管道把数据作为输入,然后转换它,给出期望的输出。
自定义组件如下
import {Injectable, Pipe, PipeTransform} from '@angular/core';
@Pipe({
name: 'numtotimePipe'
})
@Injectable()
export class NumToTimePipe implements PipeTransform {
/*
数字转分钟
70 => 01:10"
*/
transform(second:number):any {
var mm:number = Math.floor(second / 60);
var ss:number = Math.ceil(second % 60);
let minute:string = mm < 10 ? ('0' + mm.toString()) : mm.toString();
let seconds:string = ss < 10 ? ('0' + ss.toString()) : ss.toString();
let r:string = minute + ":" + seconds + '"';
return r;
}
}使用了懒加载,所以稍微有些变化
1.每个页面都编程了一个页面,都有自己的module.ts文件
2.写好众多的pipe管道封装成了一个模块,pipes.module.ts
import { NgModule } from '@angular/core';
import {CommonModule} from "@angular/common";
import { ContactTypePipe } from './contactTypePipe';
import { notContactReasonPipe } from './notContactReasonPipe';
import { NumToTimePipe } from './numtotimePipe';
import { TrackResultPipe } from './trackResultPipe';
import { DataSubstringPipe } from './dataSubstringPipe';
@NgModule({
declarations: [
ContactTypePipe,
notContactReasonPipe,
NumToTimePipe,
TrackResultPipe,
DataSubstringPipe,
],
imports: [
CommonModule
],
exports: [
ContactTypePipe,
notContactReasonPipe,
NumToTimePipe,
TrackResultPipe,
DataSubstringPipe,
]
})
export class PipesModule { }在使用到管道的页面的module中
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { TrackingLogPage } from './tracking-log';
import { PipesModule } from '../../../pipes/pipes.module';
// import { notContactReasonPipe } from '../../../pipes/notContactReasonPipe';
// import { NumToTimePipe } from '../../../pipes/numtotimePipe';
// import { TrackResultPipe } from '../../../pipes/trackResultPipe';
// import { DataSubstringPipe } from '../../../pipes/dataSubstringPipe';
@NgModule({
declarations: [
TrackingLogPage,
// TrackResultPipe,
// notContactReasonPipe,
// NumToTimePipe,
// DataSubstringPipe,
],
imports: [
PipesModule,
IonicPageModule.forChild(TrackingLogPage),
],
exports: [
TrackingLogPage
]
})
export class TrackingLogPageModule {}二、实例
根据官方文档安装moment:
npm i moment --save
安装完成后可以在pakage.json中看到我们安装的moment的包。
接下来我们要定义一个pipe做全局的转换。
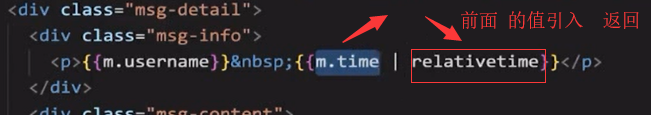
pipe:像一个管子一样将你定义的方法【流到】你需要的地方去。
ionic g pipe relativetime
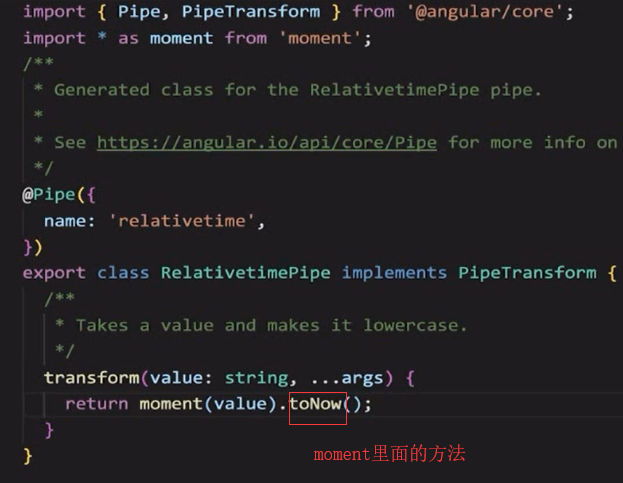
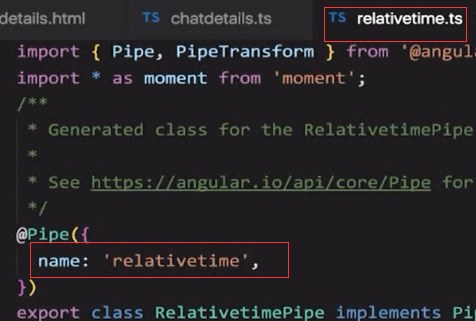
创建好之后我们在项目中找到pipes/relativetime/relativetime.ts这个文件
引入moment组件
import * as moment from 'moment'

在app.modules.ts中引入 并在declarations中声明
import { RelativetimePipe } from "../pipes/relativetime/relativetime"

广告会让浏览体验不好,可这是网站的唯一收入,请点击下面的百度广告,支持老高的开源行动吧!