- 0、学前准备
- 0.0 APP.module.ts配置
- 1.0 TypeScript语言简介
- 2.0 如何在TypeScript中引入js包
- 3.0 pipes的使用
- 4.0 双向数据绑定
- 5.0 页面跳转
- 6.0 声明属性 绑定数据
- 7.0 请求数据
- 8.0 父子组件传值
- 9.0 ionic3 开发之工作原理(
- 1、环境配置
- 1.1 开发环境搭建
- 1.2 VS Code软件语言
- 1.3 Git账号初始化
- 2、开始第一个App
- 2.0 使用Git进行版本控制
- 2.1 创建并运行App
- 2.2 修改应用图标启动界面包名
- 2.3 Ionic3新特性懒加载
- 2.4 使用懒加载改造现有页面
- 2.5 创建一个新的页面
- 2.6 Ionic3封装全局网络请求服务
- 2.7 上拉更新与下拉更新
- 2.8 常用开发技巧
- 2.9 UI设计
- 3.0 搜索页面设计与开发
- 3.1 安卓下硬件返回键的处理
- 3.2 tabs默认选中项
- 3.3 ionic3&echarts
- 3、插件使用
- 3.1 禁止App横屏
- 3.2 调用照相机拍照
- 3.3 拍照文件上传
- 3.4 图表报表chart.js
- 3.5 百度地图SDK秘钥申请
- 3.6 极光推送
- 3.7 扫描二维码
- 3.8 百度定位Android版插件
- 3.9 自己写的手机端即时聊天
- 3.10 极光推送
- 3.11 卸载插件
- 3.12 热更新
- 3.13 音频、视频播放
- 3.14 App在线升级
- 3.15 检查硬件权限
- 3.16 图片预览大图
- 4、App打包
- 4.1 使用Android studio打包
- 4.2 使用命令打包
- 4.3 Ionic3启动慢解决方法
- 4.4 解决同台手机兼容问题
- 4.5 创建打包用的key
- 5、常见错误
- 5.1 创建项目时常见错误
- 5.2 添加Android环境时常见错误
- 5.3 Without `from` option
- 5.4 ionic版本降级操作
- 5.5 多人同时打包失败的一次记录
- 5.6 百度地图定位出错问题
- 5.7 ionic3 iOS真机http请求失败
- 5.8 百度地图定位第一次失败
- 5.9 ionic3 打包报错[ERROR]
- 5.10 一直在欢迎页面进不去
- 5.11 升级bug
- 5.12 ionic3程序安装冲突
- 请求不能跨域
- 6、项目实战
- 6.0 界面样式
- 6.1 百度地图
ionic3热更新
1、安装ionic native 热更新插件
ionic cordova plugin add cordova-hot-code-push-plugin ionic cordova plugin add cordova-hot-code-push-local-dev-addon npm install -g cordova-hot-code-push-cli
当然了还要确保自己已经安装了android平台(没安装可以执行 ionic cordova platform add android)
2、在config.xml配置文件中加入下面节点
<chcp> <config-file url="http://www.chinayabisi.com/www/chcp.json" /> <native-interface version="1" /> </chcp>
上面那个地址是你远程服务器存放www文件夹路径的地址
检查chcp.json文件是否能访问,若不能访问
针对iis7+
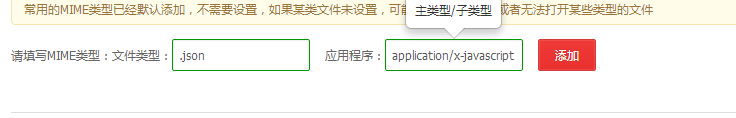
在IIS的站点属性的HTTP头设置里,选MIME 映射中点击”文件类型”-”新类型”,添加一个文件类型:
关联扩展名:.json
内容类型(MIME):application/x-javascript
阿里云配置方式:

3、新开个cmd窗口
运行命令热更新服务开启 cordova-hcp server 还有如果运行命令正常www目录下会有 有chcp.json和chcp.manifest文件出现。到这一步你就知道为什么第三步要配这个地址了。

4、在项目根目录下新建模板 cordova-hcp.json
{
"content_url": "http://www.chinayabisi.com/www",
"autogenerated": true,
"update": "now"
}这一步配置完后访问下面链接,
http://www.chinayabisi.com/www 访问的是ionic项目的首页
http://www.chinayabisi.com/www/chcp.json 也要能访问到
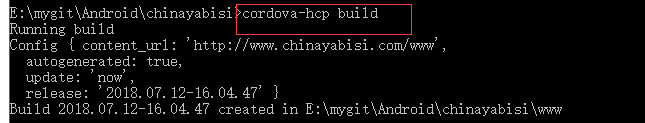
以后发布执行cordova-hcp build命令,就可以把模板内容替换到chcp.json文件内,因为每次更新或者发布app都会使热更新服务重新生成chcp.json文件内容
值得注意的是,这条命令一运行,热更新服务的运行窗口也会报相应的日志

可见这条命令不仅生成chcp.json内容这么简单。然后再说我发现的一个问题,执行ionic serve 就会chcp.json又改回原来的了,所以打包build的时候要小心一点。
在热更新服务启动的情况下, ionic serve 编译,跑在浏览器上我们的页面内容确实改变了。我们再运行cordova-hcp bulid