- 0、学前准备
- 0.0 APP.module.ts配置
- 1.0 TypeScript语言简介
- 2.0 如何在TypeScript中引入js包
- 3.0 pipes的使用
- 4.0 双向数据绑定
- 5.0 页面跳转
- 6.0 声明属性 绑定数据
- 7.0 请求数据
- 8.0 父子组件传值
- 9.0 ionic3 开发之工作原理(
- 1、环境配置
- 1.1 开发环境搭建
- 1.2 VS Code软件语言
- 1.3 Git账号初始化
- 2、开始第一个App
- 2.0 使用Git进行版本控制
- 2.1 创建并运行App
- 2.2 修改应用图标启动界面包名
- 2.3 Ionic3新特性懒加载
- 2.4 使用懒加载改造现有页面
- 2.5 创建一个新的页面
- 2.6 Ionic3封装全局网络请求服务
- 2.7 上拉更新与下拉更新
- 2.8 常用开发技巧
- 2.9 UI设计
- 3.0 搜索页面设计与开发
- 3.1 安卓下硬件返回键的处理
- 3.2 tabs默认选中项
- 3.3 ionic3&echarts
- 3、插件使用
- 3.1 禁止App横屏
- 3.2 调用照相机拍照
- 3.3 拍照文件上传
- 3.4 图表报表chart.js
- 3.5 百度地图SDK秘钥申请
- 3.6 极光推送
- 3.7 扫描二维码
- 3.8 百度定位Android版插件
- 3.9 自己写的手机端即时聊天
- 3.10 极光推送
- 3.11 卸载插件
- 3.12 热更新
- 3.13 音频、视频播放
- 3.14 App在线升级
- 3.15 检查硬件权限
- 3.16 图片预览大图
- 4、App打包
- 4.1 使用Android studio打包
- 4.2 使用命令打包
- 4.3 Ionic3启动慢解决方法
- 4.4 解决同台手机兼容问题
- 4.5 创建打包用的key
- 5、常见错误
- 5.1 创建项目时常见错误
- 5.2 添加Android环境时常见错误
- 5.3 Without `from` option
- 5.4 ionic版本降级操作
- 5.5 多人同时打包失败的一次记录
- 5.6 百度地图定位出错问题
- 5.7 ionic3 iOS真机http请求失败
- 5.8 百度地图定位第一次失败
- 5.9 ionic3 打包报错[ERROR]
- 5.10 一直在欢迎页面进不去
- 5.11 升级bug
- 5.12 ionic3程序安装冲突
- 请求不能跨域
- 6、项目实战
- 6.0 界面样式
- 6.1 百度地图
VS Code软件语言
一、代码设置
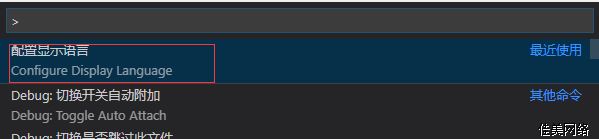
1、快捷键
Windows、Linux 快捷键是:ctrl+shift+p
macOS 快捷键是:command + shift + p

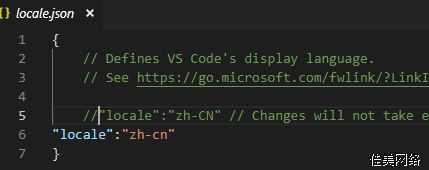
选择后会打开 locale.json 文件

保存对 locale.json 文件的修改,关闭VSCODE,重新打开语言就变了。
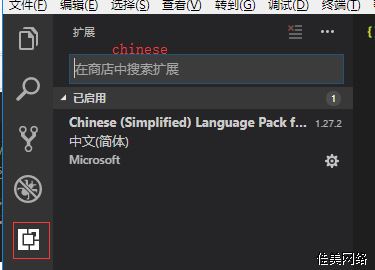
二、插件设置
如果重启菜单等还是英文的,在商店查看已安装的插件,把中文插件重新安装一遍,然后重启软件。

三、常用插件
vscode 作为一款逐渐火热的编辑器。它的特点免费、开源、多平台,以及集成git,代码调试,插件丰富等有点,被大家逐渐熟知和认可。
这里主要说一下前端常用插件。
Auto Rename Tag
自动重命名配对的HTML / XML标签
bachground
修改背景,设置编辑器界面的背景图片。但是好像现在会出错,具体设置内容在vsc找到插件看详细信息。
Bootstrap 4 & Font awesome snippets
bootstrap4和font awesome 快速引用和代码生成。
Color-Highlight
在编辑器中高亮显示颜色。
Color Picker
代码的颜色选择器。
Css Peek
能在源代码中的字符串中找到对应的css(类和ID)。显示在那个css文件里,还有在第几行。
Csscomb
css 、less、sass 的代码格式化。
Debugger for Chrome
js调试的插件,前端项目在Chrome中运行起来之后,可以直接在VSCode中打断点、查看输出、查看控制台,详细配置见插件说明。
Document This
为js文件生成文档的代码注释。
ESLint
检查Javascript编程时的语法错误。
Git Easy
增加了vscode中自带的git操作,安装后按F1调出控制台,输入git easy [options]完成git操作,代替git bash。
Git History
查看git日志以及图表和详细信息。
查看文件的历史记录(Git日志)或文件中的行历史(Git Blame)
Guides
代码的标签对齐线。
HTML CSS Class Completion
为基于工作空间上的CSS文件的HTML类属性提供CSS类名称提示。
HTML Boilerplate
提供生成标准HTML样板代码。
HTML CSS support
css 自动补齐
HTML Snippets
支持HTML5标签提示
JavaScript (ES6) snippets
支持JavaScript ES6 语法
jQuery Code Snippets
jq代码段提示。
JS-CSS-HTML Formatter
代码格式化。
Lodash
lodash 函数提示。
Lorem ipsum
快速填充文本
Npm Intellisense
在import语句中自动完成npm模块引入的代码插件。
open in browser
在浏览器中打开,安装后在左侧目录中右键点击会出现 open in browser 选项。
Path Intellisense
文件路径提示。
Settings Sync
编辑器设置同步,包括插件,配置等。
详情点击=》https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
VS Code CSS Comments
css代码注释。
vscode-browser-plugin
在编辑器内预览HTML,
通过开启端口(3000)监听当前打开项目的根目录,在编辑器内预览网站,省去了频繁切换浏览器、编辑器看页面效果,修改代码后自动刷新页面。
vscode-icons
文件图标。
Vue 2 Snippets
vue 代码提示,高亮。
(ps:使用其他框架,直接搜就好,像是react,angular,就会出现相关的代码提示和语法支持常用插件)
主题插件:
Material-theme;
monokai-light;
Monokai++;
One Dark Theme;
个人审美不同,大家自己体会并选择。
以上就是我的前端常用插件,有些插件的功能相互交叉重复,自己可以有选择的安装使用。