- 0、学前准备
- 0.0 APP.module.ts配置
- 1.0 TypeScript语言简介
- 2.0 如何在TypeScript中引入js包
- 3.0 pipes的使用
- 4.0 双向数据绑定
- 5.0 页面跳转
- 6.0 声明属性 绑定数据
- 7.0 请求数据
- 8.0 父子组件传值
- 9.0 ionic3 开发之工作原理(
- 1、环境配置
- 1.1 开发环境搭建
- 1.2 VS Code软件语言
- 1.3 Git账号初始化
- 2、开始第一个App
- 2.0 使用Git进行版本控制
- 2.1 创建并运行App
- 2.2 修改应用图标启动界面包名
- 2.3 Ionic3新特性懒加载
- 2.4 使用懒加载改造现有页面
- 2.5 创建一个新的页面
- 2.6 Ionic3封装全局网络请求服务
- 2.7 上拉更新与下拉更新
- 2.8 常用开发技巧
- 2.9 UI设计
- 3.0 搜索页面设计与开发
- 3.1 安卓下硬件返回键的处理
- 3.2 tabs默认选中项
- 3.3 ionic3&echarts
- 3、插件使用
- 3.1 禁止App横屏
- 3.2 调用照相机拍照
- 3.3 拍照文件上传
- 3.4 图表报表chart.js
- 3.5 百度地图SDK秘钥申请
- 3.6 极光推送
- 3.7 扫描二维码
- 3.8 百度定位Android版插件
- 3.9 自己写的手机端即时聊天
- 3.10 极光推送
- 3.11 卸载插件
- 3.12 热更新
- 3.13 音频、视频播放
- 3.14 App在线升级
- 3.15 检查硬件权限
- 3.16 图片预览大图
- 4、App打包
- 4.1 使用Android studio打包
- 4.2 使用命令打包
- 4.3 Ionic3启动慢解决方法
- 4.4 解决同台手机兼容问题
- 4.5 创建打包用的key
- 5、常见错误
- 5.1 创建项目时常见错误
- 5.2 添加Android环境时常见错误
- 5.3 Without `from` option
- 5.4 ionic版本降级操作
- 5.5 多人同时打包失败的一次记录
- 5.6 百度地图定位出错问题
- 5.7 ionic3 iOS真机http请求失败
- 5.8 百度地图定位第一次失败
- 5.9 ionic3 打包报错[ERROR]
- 5.10 一直在欢迎页面进不去
- 5.11 升级bug
- 5.12 ionic3程序安装冲突
- 请求不能跨域
- 6、项目实战
- 6.0 界面样式
- 6.1 百度地图
开发环境搭建
一、Jdk的安装
下载链接:https://pan.baidu.com/s/1i6fuVWT 密码:ifqm
环境配置:
1.我的电脑-->属性-->高级-->环境变量.
2.配置用户变量:
a.新建 JAVA_HOME
E:\Program Files (x86)\java(JDK的安装路径)
b.新建 PATH
%JAVA_HOME%\bin
%JAVA_HOME%\jre\bin
c.新建 CLASSPATH
.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
3.测试环境变量配置是否成功:
开始-->运行--〉CMD
键盘敲入: JAVAC -version
出现jdk版本信息,而不是出错信息,即表示配置成功!
二、node.js安装
官方下载地址:https://nodejs.org/en/
我的链接:https://pan.baidu.com/s/1ragcRaG 密码:sp7y
下载安装后环境变量Path里面会有配置如下:
E:\Program Files\nodejs\
在cmd中执行命令 npm如果不报错说明安装成功
node -v 查看node版本
三、cordova安装
npm install -g cordova ionic
在cmd中执行以下命令安装:npm -g install cordova
安装完成后在命令行执行命令:cordova 如果不报错说明安装成功
cordova -v 查看cordova 的版本
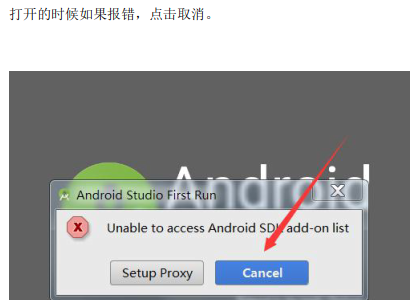
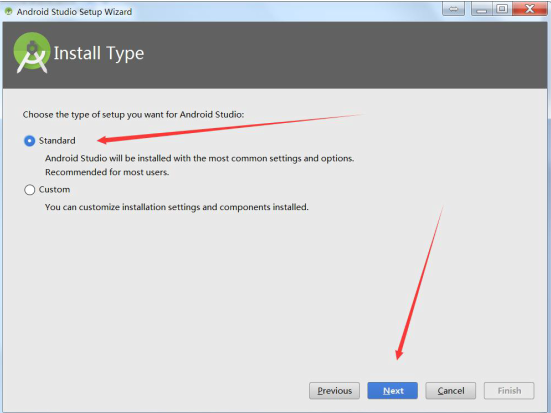
四、Android Studio安装
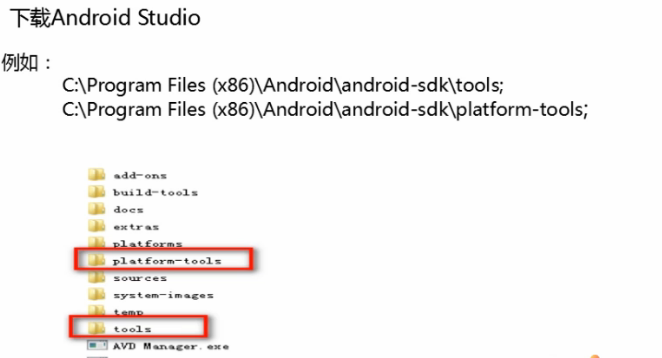
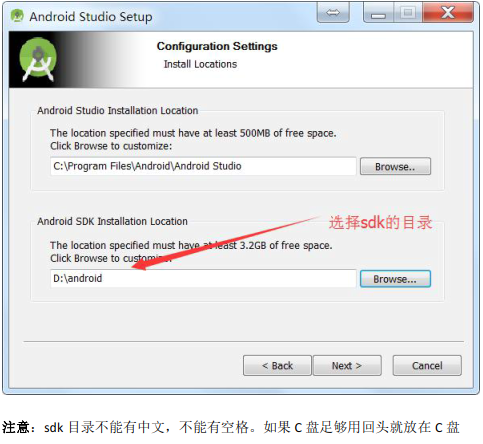
下载安装后会提示sdk安装路径,我们主要使用的是sdk
安装完成后像系统环境变量的path中添加2个路径如下:
F:\ionic\AppData\Local\Android\Sdk\platform-tools
F:\ionic\AppData\Local\Android\Sdk\tools





五、apache Ant安装
下载链接:https://pan.baidu.com/s/1nw4VoYd 密码:7gdp
下载后解压并在环境变量path下配置如下:
F:\ionic\soft\apache-ant-1.10.1-bin\apache-ant-1.10.1\bin
ant -v 查看版本
六、安装ionic
npm install -g cordova ionic
npm install -g ionic
npm install -g ionic@latest
如果安装不成功开启翻墙软件试试,一般不要使用cnpm
Ionic -v查看版本
七、Git安装
官方最新下载:https://git-scm.com/download/win
我的链接:https://pan.baidu.com/s/1c3lAK0o 密码:v5hk
需要用360下载不行的话加翻墙
下载完成后注意修改环境变量path路径:
C:\Program Files\Git\bin\
八、注意其他事项
cordova和ionic同时安装的命令:
npm install -g cordova ionic
如果以上环境由于网络原因不成功可以通过淘宝的npm镜像使用cnpm安装
镜像地址:https://npm.taobao.org/
安装方法如下:npm install -g cnpm --registry=https://registry.npm.taobao.org