- 0、学前准备
- 0.0 APP.module.ts配置
- 1.0 TypeScript语言简介
- 2.0 如何在TypeScript中引入js包
- 3.0 pipes的使用
- 4.0 双向数据绑定
- 5.0 页面跳转
- 6.0 声明属性 绑定数据
- 7.0 请求数据
- 8.0 父子组件传值
- 9.0 ionic3 开发之工作原理(
- 1、环境配置
- 1.1 开发环境搭建
- 1.2 VS Code软件语言
- 1.3 Git账号初始化
- 2、开始第一个App
- 2.0 使用Git进行版本控制
- 2.1 创建并运行App
- 2.2 修改应用图标启动界面包名
- 2.3 Ionic3新特性懒加载
- 2.4 使用懒加载改造现有页面
- 2.5 创建一个新的页面
- 2.6 Ionic3封装全局网络请求服务
- 2.7 上拉更新与下拉更新
- 2.8 常用开发技巧
- 2.9 UI设计
- 3.0 搜索页面设计与开发
- 3.1 安卓下硬件返回键的处理
- 3.2 tabs默认选中项
- 3.3 ionic3&echarts
- 3、插件使用
- 3.1 禁止App横屏
- 3.2 调用照相机拍照
- 3.3 拍照文件上传
- 3.4 图表报表chart.js
- 3.5 百度地图SDK秘钥申请
- 3.6 极光推送
- 3.7 扫描二维码
- 3.8 百度定位Android版插件
- 3.9 自己写的手机端即时聊天
- 3.10 极光推送
- 3.11 卸载插件
- 3.12 热更新
- 3.13 音频、视频播放
- 3.14 App在线升级
- 3.15 检查硬件权限
- 3.16 图片预览大图
- 4、App打包
- 4.1 使用Android studio打包
- 4.2 使用命令打包
- 4.3 Ionic3启动慢解决方法
- 4.4 解决同台手机兼容问题
- 4.5 创建打包用的key
- 5、常见错误
- 5.1 创建项目时常见错误
- 5.2 添加Android环境时常见错误
- 5.3 Without `from` option
- 5.4 ionic版本降级操作
- 5.5 多人同时打包失败的一次记录
- 5.6 百度地图定位出错问题
- 5.7 ionic3 iOS真机http请求失败
- 5.8 百度地图定位第一次失败
- 5.9 ionic3 打包报错[ERROR]
- 5.10 一直在欢迎页面进不去
- 5.11 升级bug
- 5.12 ionic3程序安装冲突
- 请求不能跨域
- 6、项目实战
- 6.0 界面样式
- 6.1 百度地图
极光推送
发布时间 2018-5-23 16:13:22
浏览量()
收藏(1)
文档地址:https://github.com/jpush/jpush-phonegap-plugin
基于ionic3 和 ionic-native3 的极光推送封装
注意:
插件从 v3.4.0 开始支持 cordova-android 7.0.0,因 cordova-android 7.0.0 修改了 Android 项目结构,因此不兼容之前的版本,升级前请务必注意。
如果需要安装之前版本的插件,请先安装 v1.2.0 以下版本(建议安装 v1.1.12)的 cordova-plugin-jcore,再安装旧版本插件(比如 v3.3.2),否则运行会报错。
因为我的cordova-Android的版本是6.3.0,所有先按照上面的说法降级安装
第一步安装jcore:
ionic cordova plugin add cordova-plugin-jcore@1.1.12
第二步:安装旧版本插件
ionic cordova plugin add jpush-phonegap-plugin@3.3.2 --variable APP_KEY="7f09a29ec8e2316c9b9b4021"
第三步:
npm install --save @jiguang-ionic/jpush
如何使用
注意:
应用的包名一定要和 APP_KEY 对应应用的包名一致,否则极光推送服务无法注册成功。
在使用 8 或以上版本的 Xcode 调试 iOS 项目时,需要先在项目配置界面的 Capabilities 中打开 Push Notifications 开关。
1、安装官方Cordova插件
ionic cordova plugin add jpush-phonegap-plugin --variable APP_KEY="7f09a29ec8e2316c9b9b4021"
或者直接通过URL安装
ionic cordova plugin add https://github.com/jpush/jpush-phonegap-plugin.git --variable APP_KEY=your_jpush_appkey
2、安装模块ionic3-jpush
npm install --save @jiguang-ionic/jpush
3、在app.module.ts中引入,并加入到@NgModule的 providers 中
import { JPush } from '@jiguang-ionic/jpush';
@NgModule({
...
providers: [ JPush ],
})
export class AppModule { }4、在Component中调用方法
//...
import { JPush } from '@jiguang-ionic/jpush';
@Component({
template: `
<ion-nav [root]="rootPage"></ion-nav>`
})
export class MyApp {
constructor (public jPush: JPush){
this.jPush.getRegistrationID().then(regid => {
console.log(regid)
})
}
}初始化:
this.jpushserviceProvider.initJPush();
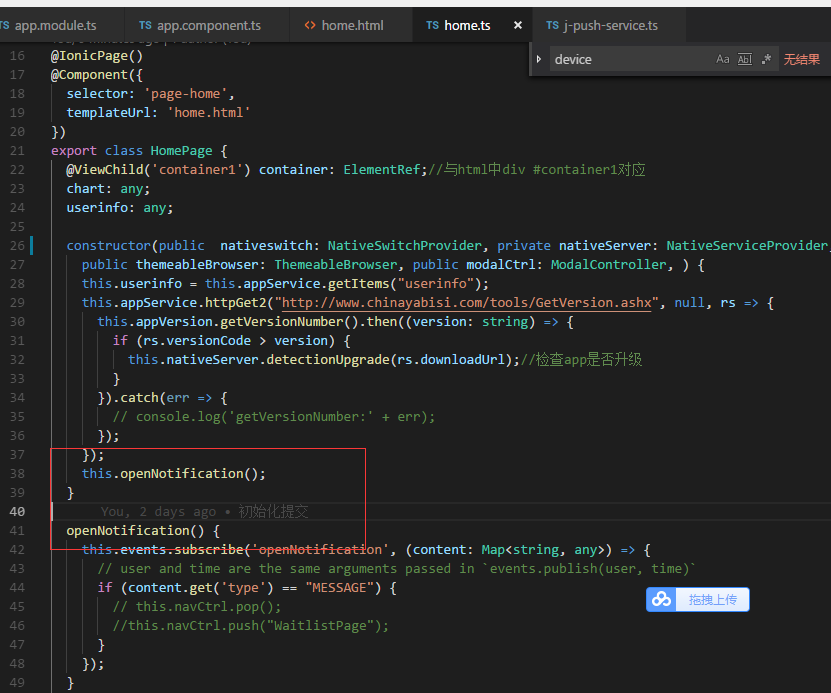
监听到数据再home.ts里面:

完整的provider j-push-service.ts
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
import { Events,Platform } from "ionic-angular";
import { JPush } from "@jiguang-ionic/jpush"; //npm install ionic3-jpush --save
/*
Generated class for the JPushServiceProvider provider.
See https://angular.io/guide/dependency-injection for more info on providers
and Angular DI.
*/
@Injectable()
export class JPushServiceProvider {
constructor(private platform: Platform,public http: Http,private events: Events, private jpush: JPush) {
}
/**
* 初始化极光推送
* @returns {void}
* @memberof Helper
*/
public initJPush(): void
{
//是否是真机,如果不是就返回不向下执行了
if(!this.isMobile()) return;
this.jpush.init().then(result => {
//初始化时设置标签(android、ios)
// this.setTags();
// alert("极光推送初始化"+ result);
}).catch(error => {
// alert("极光推送初始化失败"+ error);
});
//极光推送事件监听
this.addEventListener();
}
/**
* 极光推送增加监听事件
* @private
* @memberof Helper
*/
private addEventListener(): void
{
this.jpush.getUserNotificationSettings().then(result => {
if(result == 0){
this.jpush.resumePush();
}
if(result > 0){
}
});
//点击通知进入应用程序时会触发的事件,点击通知进入程序
document.addEventListener("jpush.openNotification", event => {
// window['plugins'].jPushPlugin.resetBadge();
//map需要new Map,否则无法使用
let content: Map<string, any> = new Map<string, any>();
//android和ios的数据取法不一样,因此if else区分
if(this.isAndroid())
{
content.set('title', event['title']); //推送消息的标题
content.set('message', event['alert']); //推送消息的内容
//推送消息的其它数据,为json键值对
for(let key in event['extras'])
{
content.set(key, event['extras'][key]);
}
}
else
{
content.set('title', event['aps'].title);
content.set('message', event['aps'].alert);
for(let key in event['extras'])
{
content.set(key, event['extras'][key]);
}
}
//如果通知类型不存在,则设置默认值
if( !content.has('type') ) content.set('type',"MESSAGE");
this.events.publish("openNotification", content);
}, false);
//收到通知时会触发该事件,收到通知
document.addEventListener("jpush.receiveNotification", event => {
//map需要new Map,否则接收不到值
let content: Map<string, any> = new Map<string, any>();
//android和ios的数据取法不一样,因此if else区分
if(this.isAndroid())
{
content.set('title', event['title']);
content.set('message', event['alert']);
for(let key in event['extras'])
{
content.set(key, event['extras'][key]);
}
}
else
{
content.set('title', event['aps'].title); //推送消息的标题
content.set('message', event['aps'].alert); //推送消息的内容
//推送消息的其它数据,为json键值对
for(let key in event['extras'])
{
content.set(key, event['extras'][key]);
}
}
//如果通知类型不存在,则设置默认值:message
if( !content.has('type') ) content.set('type', "MESSAGE");
// alert("收到通知时会触发该事件,收到通知");
// alert("jpush.receiveNotification"+ content);
this.events.publish("receiveNotification", content);
}, false);
//收到自定义消息时触发该事件,收到自定义消息
document.addEventListener("jpush.receiveMessage", event => {
let content: Map<string, any> = new Map<string, any>();
//android和ios的数据取法不一样,因此if else区分
if(this.isAndroid)
{
content.set('message', event['message']);
for(let key in event['extras'])
{
content.set(key, event['extras'][key]);
}
}
else
{
content.set('message', event['content']); //推送消息的内容
//推送消息的其它数据,为json键值对
for(let key in event['extras'])
{
content.set(key, event['extras'][key]);
}
}
//如果通知类型不存在,则设置默认值
if( !content.has('type') ) content.set('type', "MESSAGE");
// alert("收到自定义消息时触发该事件,收到自定义消息");
// alert("jpush.receiveMessage"+content);
this.events.publish("receiveMessage", content);
}, false);
}
//设置标签,可设置多个
public setTags(tags: string[] = []): void
{
alert(tags);
if(!this.isMobile()) return;
// if(this.isAndroid())
// tags.push("android");
// if(this.isIos())
// tags.push("ios");
this.jpush.setTags({sequence: Date.now(), tags: tags}).then((res) => {
// alert('极光推送设置标签setTags返回信息'+"tags:"+ tags+"res:"+ res);
}).catch(err => {
// this.logger.error('极光推送设置标签setTags失败', err, {tags: tags});
// alert('极光推送设置标签setTags失败'+"tags:"+ tags+"失败原因:"+err.code);
});
}
//设置别名,建议使用用户ID, userId唯一标识
public setAlias(): void
{
// alert('设置别名');
// if(!this.isMobile()) return;
//alias.push("798428948290"); //用户Id作为别名
//{sequence: 1, alias: alias}
this.jpush.setAlias({sequence: 1, alias: "zhangsan"}).then((res) => {
// alert('极光推送设置别名setAlias返回信息'+"alias: "+alias+"res:"+ res);
}).catch(err => {
this.jpush.getAlias({sequence: 1}).then((r) => {
// alert(r.alias);
})
// this.logger.error('极光推送设置别名setAlias失败', err, {alias: alias});
alert('极光推送设置别名setAlias失败'+"alias: zhangsan失败原因:"+err.code);
});
// Promise();
}
/**
* 是否真机环境
* @return {boolean}
*/
isMobile(): boolean {
return this.platform.is('mobile') && !this.platform.is('mobileweb');
}
/**
* 是否android真机环境
* @return {boolean}
*/
isAndroid(): boolean {
return this.isMobile() && this.platform.is('android');
}
/**
* 是否ios真机环境
* @return {boolean}
*/
isIos(): boolean {
return this.isMobile() && (this.platform.is('ios') || this.platform.is('ipad') || this.platform.is('iphone'));
}
}
广告会让浏览体验不好,可这是网站的唯一收入,请点击下面的百度广告,支持老高的开源行动吧!