- 0、学前准备
- 0.0 APP.module.ts配置
- 1.0 TypeScript语言简介
- 2.0 如何在TypeScript中引入js包
- 3.0 pipes的使用
- 4.0 双向数据绑定
- 5.0 页面跳转
- 6.0 声明属性 绑定数据
- 7.0 请求数据
- 8.0 父子组件传值
- 9.0 ionic3 开发之工作原理(
- 1、环境配置
- 1.1 开发环境搭建
- 1.2 VS Code软件语言
- 1.3 Git账号初始化
- 2、开始第一个App
- 2.0 使用Git进行版本控制
- 2.1 创建并运行App
- 2.2 修改应用图标启动界面包名
- 2.3 Ionic3新特性懒加载
- 2.4 使用懒加载改造现有页面
- 2.5 创建一个新的页面
- 2.6 Ionic3封装全局网络请求服务
- 2.7 上拉更新与下拉更新
- 2.8 常用开发技巧
- 2.9 UI设计
- 3.0 搜索页面设计与开发
- 3.1 安卓下硬件返回键的处理
- 3.2 tabs默认选中项
- 3.3 ionic3&echarts
- 3、插件使用
- 3.1 禁止App横屏
- 3.2 调用照相机拍照
- 3.3 拍照文件上传
- 3.4 图表报表chart.js
- 3.5 百度地图SDK秘钥申请
- 3.6 极光推送
- 3.7 扫描二维码
- 3.8 百度定位Android版插件
- 3.9 自己写的手机端即时聊天
- 3.10 极光推送
- 3.11 卸载插件
- 3.12 热更新
- 3.13 音频、视频播放
- 3.14 App在线升级
- 3.15 检查硬件权限
- 3.16 图片预览大图
- 4、App打包
- 4.1 使用Android studio打包
- 4.2 使用命令打包
- 4.3 Ionic3启动慢解决方法
- 4.4 解决同台手机兼容问题
- 4.5 创建打包用的key
- 5、常见错误
- 5.1 创建项目时常见错误
- 5.2 添加Android环境时常见错误
- 5.3 Without `from` option
- 5.4 ionic版本降级操作
- 5.5 多人同时打包失败的一次记录
- 5.6 百度地图定位出错问题
- 5.7 ionic3 iOS真机http请求失败
- 5.8 百度地图定位第一次失败
- 5.9 ionic3 打包报错[ERROR]
- 5.10 一直在欢迎页面进不去
- 5.11 升级bug
- 5.12 ionic3程序安装冲突
- 请求不能跨域
- 6、项目实战
- 6.0 界面样式
- 6.1 百度地图
使用懒加载改造现有页面
发布时间 2018-5-23 16:07:45
浏览量()
收藏(1)
配置懒加载需要以下几个步骤:
给需要懒加载的页面配置module.ts;
在对应页面的.ts文件里增加@IonicPage()特性;
在app.module.ts移除页面引用;
使用懒加载;
懒加载运行效果图;
1.配置module.ts
依次配置about.module.ts、contact.module.ts、home.module.ts、tabs.module.ts
about.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { AboutPage } from './about';
@NgModule({
declarations: [
AboutPage,
],
imports: [
IonicPageModule.forChild(AboutPage),
],
})
export class AboutPageModule { }contact.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { ContactPage } from './contact';
@NgModule({
declarations: [
ContactPage,
],
imports: [
IonicPageModule.forChild(ContactPage),
],
})
export class ContactPageModule { }home.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage,
],
imports: [
IonicPageModule.forChild(HomePage),
],
})
export class HomePageModule { }tabs.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { TabsPage } from './tabs';
@NgModule({
declarations: [
TabsPage,
],
imports: [
IonicPageModule.forChild(TabsPage),
],
})
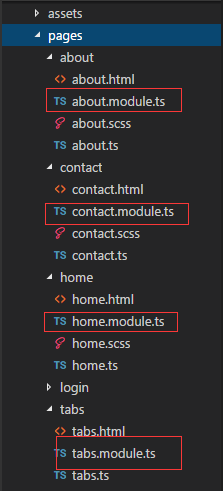
export class TabsPageModule { }配置完成后目录如下:

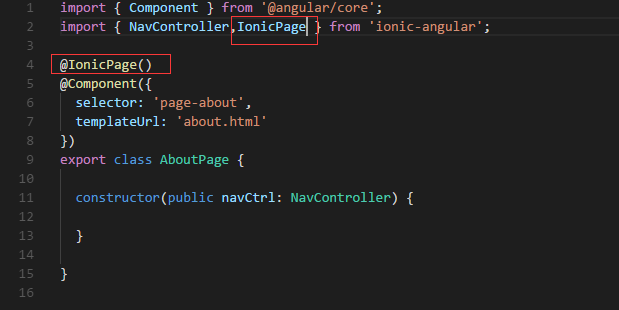
2.增加@IonicPage()特性
以about.ts为例,在@Component上方 加上@IonicPage特性(行号4),其他需要懒加载的页面也需要配置。

3.在app.module.ts移除页面引用;
将配置过懒加载的页面,在app.module.ts中进行移除引用,移除后的代码如下:
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
@NgModule({
declarations: [
MyApp
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp
],
providers: [
StatusBar,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}4.使用懒加载
使用懒加载,只需要将之前的页面名字用引号引起来即可,对应的也不需要在顶部进行import导入
app.component.ts
import { Component } from '@angular/core';
import { Platform } from 'ionic-angular';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
rootPage:any = 'TabsPage';
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) {
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
statusBar.styleDefault();
splashScreen.hide();
});
}
}tabs.ts
import { Component } from '@angular/core';
import { IonicPage } from 'ionic-angular';
@IonicPage()
@Component({
templateUrl: 'tabs.html'
})
export class TabsPage {
tab1Root = 'HomePage';
tab2Root = 'AboutPage';
tab3Root = 'ContactPage';
constructor() {
}
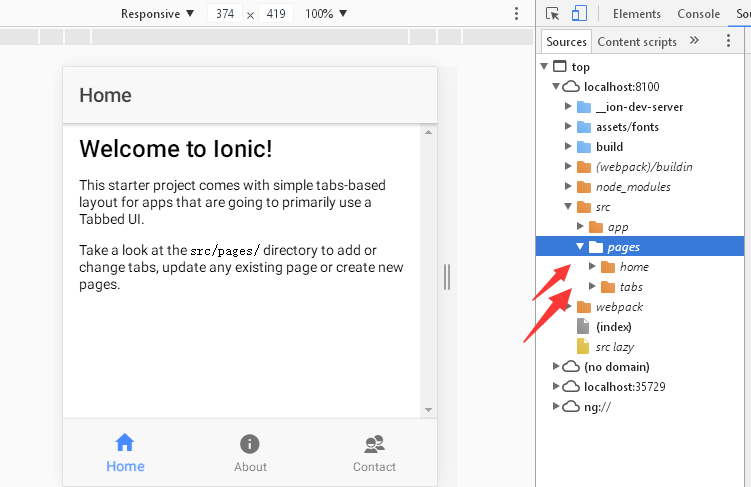
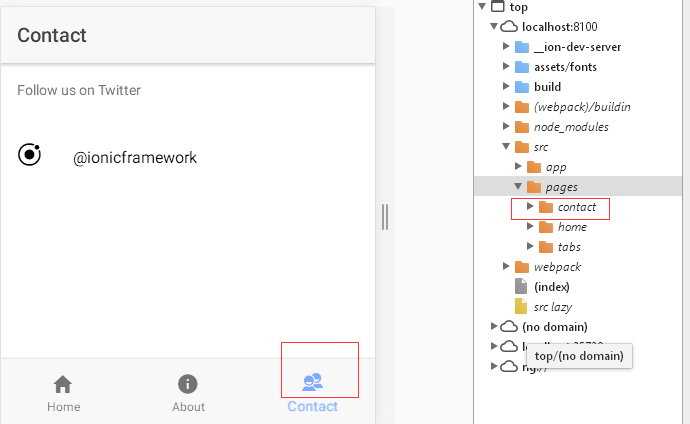
}5.懒加载运行效果图
首次加载时,只会加载tabs和home,当点击“contact”时才会加载contact


广告会让浏览体验不好,可这是网站的唯一收入,请点击下面的百度广告,支持老高的开源行动吧!