- 0、学前准备
- 0.0 APP.module.ts配置
- 1.0 TypeScript语言简介
- 2.0 如何在TypeScript中引入js包
- 3.0 pipes的使用
- 4.0 双向数据绑定
- 5.0 页面跳转
- 6.0 声明属性 绑定数据
- 7.0 请求数据
- 8.0 父子组件传值
- 9.0 ionic3 开发之工作原理(
- 1、环境配置
- 1.1 开发环境搭建
- 1.2 VS Code软件语言
- 1.3 Git账号初始化
- 2、开始第一个App
- 2.0 使用Git进行版本控制
- 2.1 创建并运行App
- 2.2 修改应用图标启动界面包名
- 2.3 Ionic3新特性懒加载
- 2.4 使用懒加载改造现有页面
- 2.5 创建一个新的页面
- 2.6 Ionic3封装全局网络请求服务
- 2.7 上拉更新与下拉更新
- 2.8 常用开发技巧
- 2.9 UI设计
- 3.0 搜索页面设计与开发
- 3.1 安卓下硬件返回键的处理
- 3.2 tabs默认选中项
- 3.3 ionic3&echarts
- 3、插件使用
- 3.1 禁止App横屏
- 3.2 调用照相机拍照
- 3.3 拍照文件上传
- 3.4 图表报表chart.js
- 3.5 百度地图SDK秘钥申请
- 3.6 极光推送
- 3.7 扫描二维码
- 3.8 百度定位Android版插件
- 3.9 自己写的手机端即时聊天
- 3.10 极光推送
- 3.11 卸载插件
- 3.12 热更新
- 3.13 音频、视频播放
- 3.14 App在线升级
- 3.15 检查硬件权限
- 3.16 图片预览大图
- 4、App打包
- 4.1 使用Android studio打包
- 4.2 使用命令打包
- 4.3 Ionic3启动慢解决方法
- 4.4 解决同台手机兼容问题
- 4.5 创建打包用的key
- 5、常见错误
- 5.1 创建项目时常见错误
- 5.2 添加Android环境时常见错误
- 5.3 Without `from` option
- 5.4 ionic版本降级操作
- 5.5 多人同时打包失败的一次记录
- 5.6 百度地图定位出错问题
- 5.7 ionic3 iOS真机http请求失败
- 5.8 百度地图定位第一次失败
- 5.9 ionic3 打包报错[ERROR]
- 5.10 一直在欢迎页面进不去
- 5.11 升级bug
- 5.12 ionic3程序安装冲突
- 请求不能跨域
- 6、项目实战
- 6.0 界面样式
- 6.1 百度地图
使用Git进行版本控制
发布时间 2018-5-23 15:49:59
浏览量()
收藏(1)
VS Code 集成了Git功能,并支持基本的git命令,这使得我们能够在开发过程方便的提交和获取代码。
使用步骤如下:
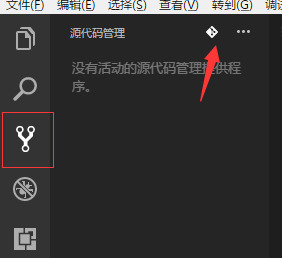
1、用vs code打开项目所在的文件夹,单击左侧的git图标。
我们可以看到“初始化GIT存储库”的按钮(箭头所指按钮),单击。

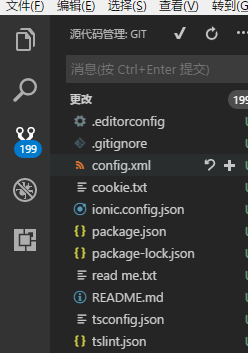
初始化之后,我们首先看到的是git栏里显示了当前所有文件,有N个更改。

填写下信息,点击对号,提交到仓库。

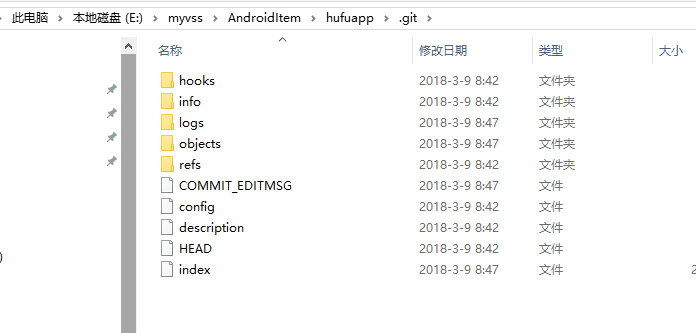
再回到我们的文件中,刚才的操作创建了一个.git文件夹,放置了当前仓库的所有 配置文件,如下图。

到目前为止我们在本地创建了一个代码仓库
2、连接远程代码仓库
说了这么多,现在问题来了,在本机初始化一个代码库,一般没什么卵用。 我们大多数情况是要连接远程的代码服务器的。
到oschina或者您自己的git服务器中注册一个项目
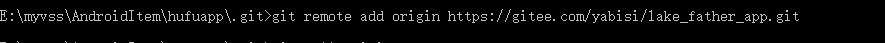
接下来打开命令窗口,cd到项目本地仓库根目录:

执行以下命令:
git remote add origin https://gitee.com/yabisi/lake_father_app.git

最后点发布分支

大功告成把你的项目赋权限给您的开发人员,把地址发出去就可以了.....

广告会让浏览体验不好,可这是网站的唯一收入,请点击下面的百度广告,支持老高的开源行动吧!